或許因為我是個網路移民,見證了簡報軟體的崛起,也不過是過去十多年來才從報告演說的視覺輔助工具變成了不下於講者的重要主角。但一直覺得不用弄什麼投影片但能把事情/故事、課程講清楚又動聽的人,才是真正高手。雖然我只是一個口條與表達能力平庸的普通人,卻蠻討厭作投影片簡報檔(或者說討厭「公開演說」甚致討厭說話這件事),偶而的樂趣反而是好奇地研究一下除了微軟powerpoint, apple keynote, libreoffice impression 之外的其它簡報製作法,例如之前曾玩過看起來轉來轉去很酷弦的prezi,以及改用linux作業系統後,在向量繪圖軟體inkscakp下安娤sozi,以作出svg格式的簡報檔。
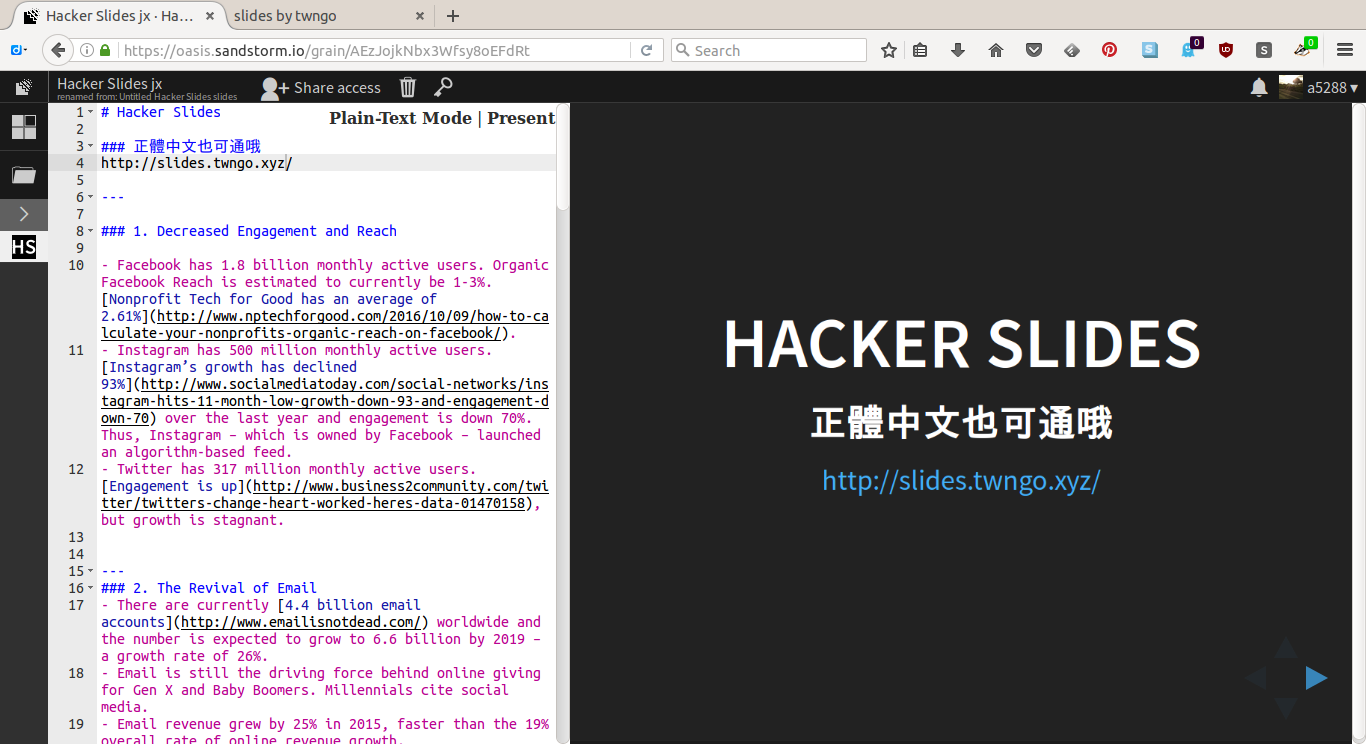
最近因為迷上markdown語法,從sandstorm知道有一款hacker slide軟體,它結合了Ace Editor and RevealJS(下面會再提到),使用者在編輯時,可以同步查看其投影片的呈現。(若在sansstorm環境下使用則是在瀏覧器底下,一半是markdown編輯器,另一半的畫面則是投影片的結果。

沒花時間費力研究如何把hacker slide裝在自己的電腦上,比較想要知道的技巧是如何可以快速地把已經以MD語法寫好的投影片,轉換成為可以在瀏覧器上公開播放的網頁格式。
後來參考yenlung這篇中文教學,利用Reveal.js專案,把原markdown所作成的投影片,順利地轉成了html網頁格式。 (無須使用數學式作投影片者,可在下載Reveal.js專案原始碼後,直接跳轉「Markdown 直接來!」這段即可)
成功地可以在自己本地端的瀏覧器開啟index.hmtl作出一張張可播放投影片的效果之後,比較麻煩的問題反而是如何把它存放到合適(免費的)網路空間。原本我的想法是github底下開一個投影片(slides repositry),然後把各式投影片以repositry底下資料夾形式存放。不過因為一開始自己不太了解github pages靜態網頁的路徑結構,試了好多次才超連結的位置設定成功 ==>http://slides.twngo.xyz
想進一步了解Reveal.js更高明的版型、配色、動態使用,可參考以下中文教學示範。